Responsive Form with Bootstrap
Front-End Development | User Interface Design
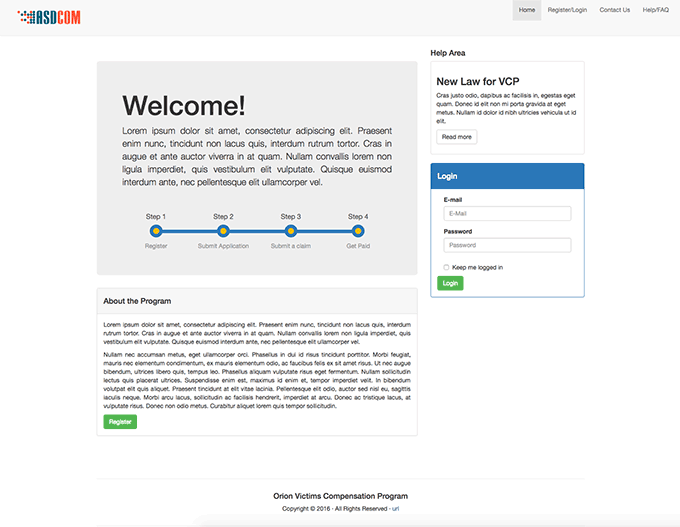
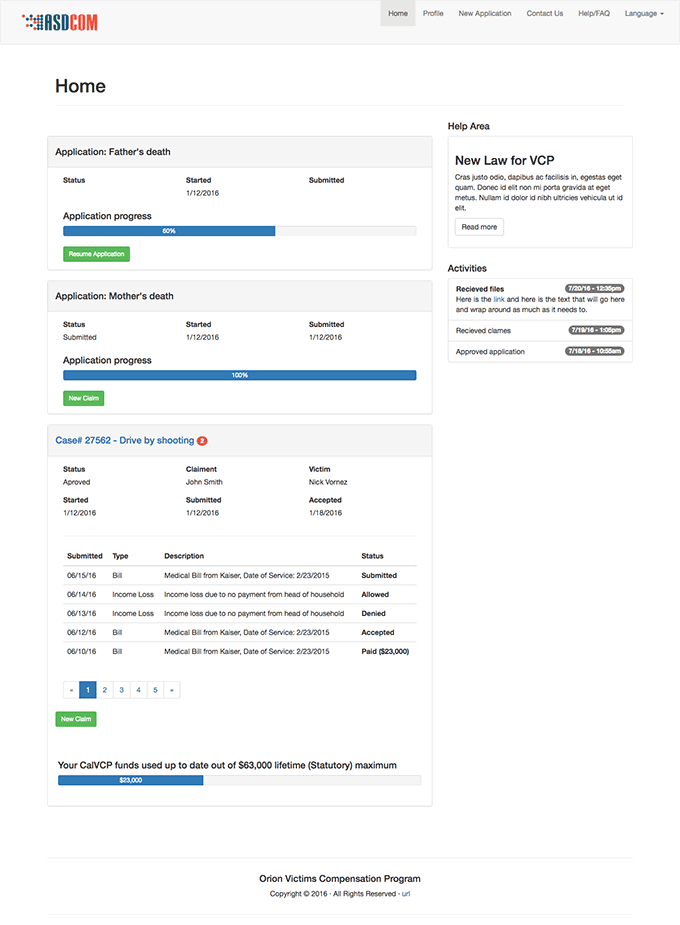
Designed and built a responsive dashboard website who’s main purpose is to submit a massive application with different kind of variations and statuses of applications.


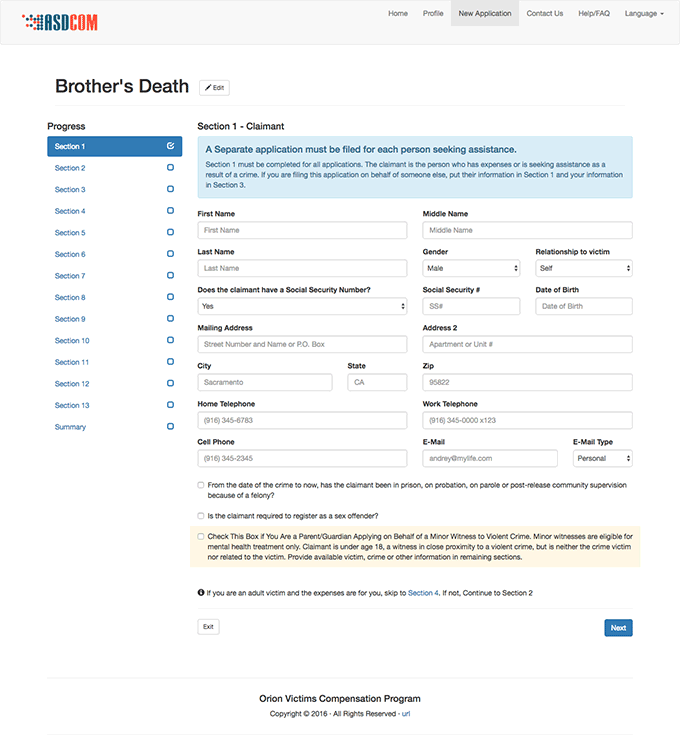
Responsive form on Desktop

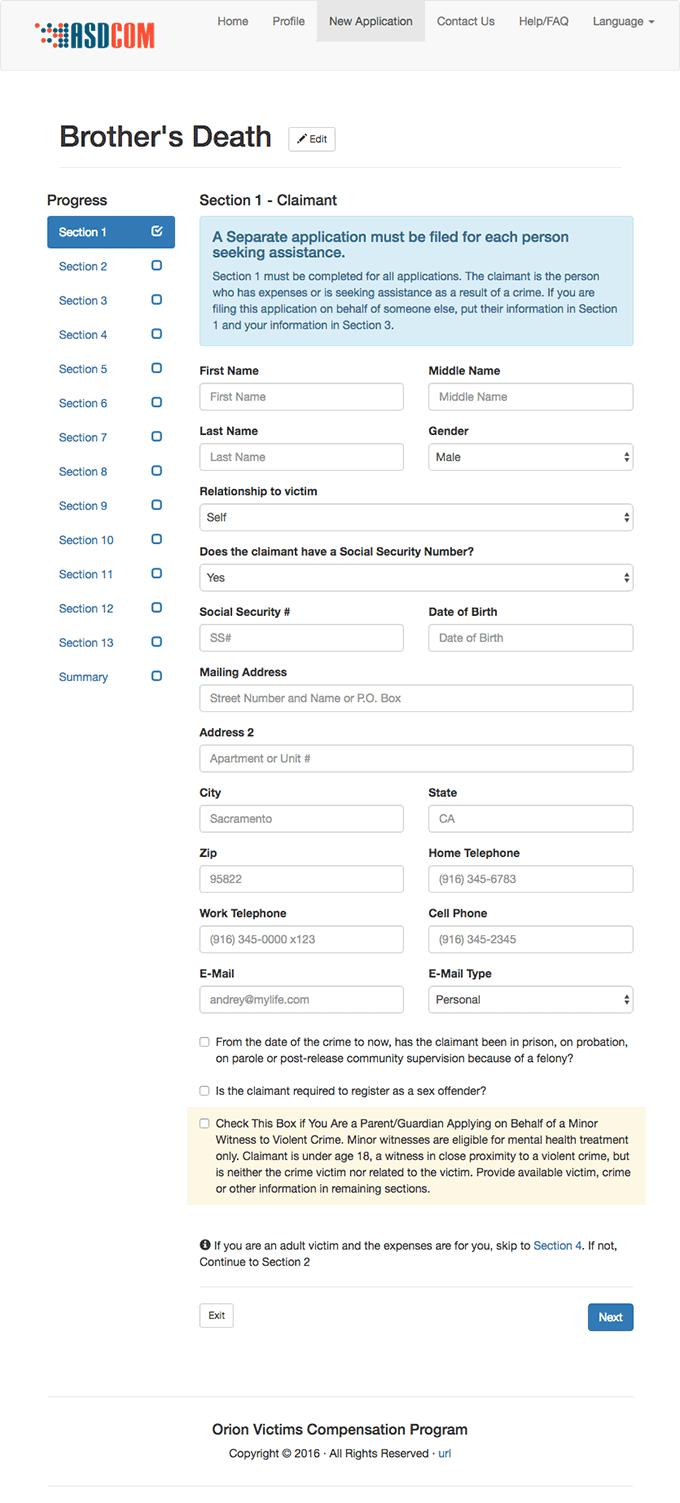
Responsive form on Tablet

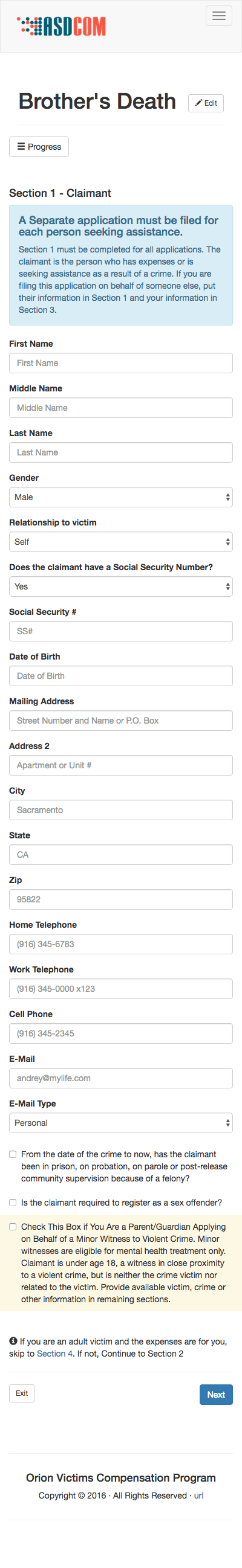
Responsive form on mobile

See it in action, click on any button that works, check the navigation, pop-ups, show-hide items, see how the first page of the application looks on desktop, tablet, and mobile (the forms are formatted differently), notice the side navigation turn into a menu button on mobile device.
The beauty of this is that there is only couple lines of custom css code, most of the styling is done by using bootstrap so if the customer likes to switch over to a different bootstrap theme in the future, it will instantly change and there will not be a need for any custom css.
Here is the code for the responsive form.
See the Pen Responsive Bootstrap form by Vitaliy Merkulov (@vitworks) on CodePen.