
I’ve use to use couple of different ways to style the select boxes, here is the best approach that I’ve found.
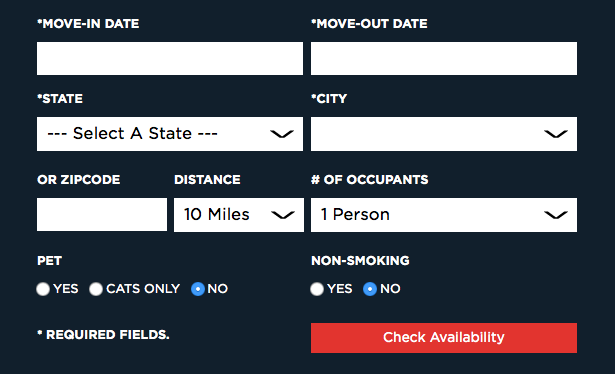
Here is how the usual select boxes look on different browsers. View this page on Chrome, Firefox, Safari, Internet Explorer and you’ll see how different they are.
Currently you can’t style the select boxes to look the same way on all browsers. So here’s how to hack it and make it look the same on all major browsers and mobile devices.
1. Create a wrapper around the select.
2. Style the selects with css to make them a little larger and remove the default arrows that each browser displays differently.
[/codesyntax]
.styled-select select {
background: transparent;
width: 268px;
padding: 5px;
font-size: 16px;
line-height: 1;
border: 0;
border-radius: 0;
height: 34px;
-webkit-appearance: none;
}
3. style the select box wrapper and add an arrow as the background.
[codesyntax lang="css"]
.styled-select {
width: 240px;
height: 34px;
overflow: hidden;
background: url(new_arrow.png) no-repeat right #ddd;
border: 1px solid #ccc;
}



Comments (0)