
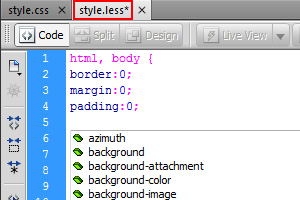
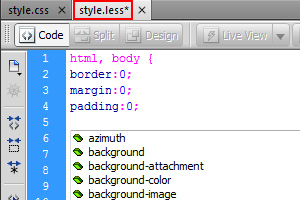
 I use Dreamweaver to do Front-End work all the time, and recently I’ve had to do work on files with css.less extensions. Dreamweaver doesn’t recognize this extension and doesn’t treat it as css and doesn’t format it like it does for css so it’s really hard to work with .less extensions without the syntax highlighting.
I use Dreamweaver to do Front-End work all the time, and recently I’ve had to do work on files with css.less extensions. Dreamweaver doesn’t recognize this extension and doesn’t treat it as css and doesn’t format it like it does for css so it’s really hard to work with .less extensions without the syntax highlighting.
I found bunch of ways online to do it with editing the MMDocumentTypes.xml file and Extensions.txt but that could be hard to do for some people.
There is a quicker and better way of doing this. Adobe actually has a free less syntax highlighter extension that you can just download and install using the Adobe Extension Manager that’s already installed with your Dreamweaver.
Comments (0)